数値や項目に軸ラベルを追加する方法です。
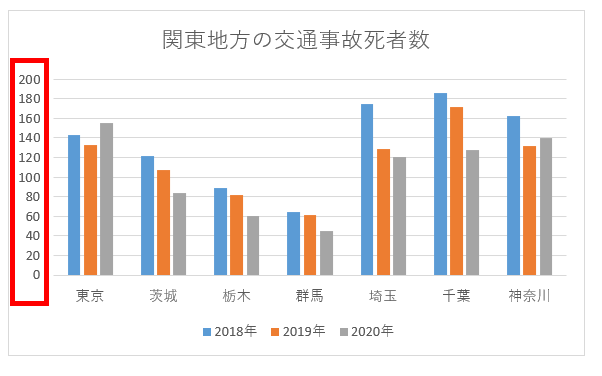
縦軸の数値に軸ラベルを追加する例で説明します。

目次
軸ラベルの追加方法
(1)グラフエリアをクリックします。
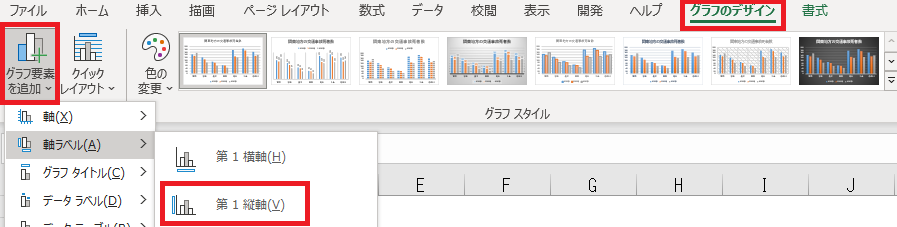
(2)リボン > [ グラフのデザイン ] > [ グラフ要素を追加 ] > [ 軸ラベル ] > [ 第1縦軸 ] をクリックします。

他の方法
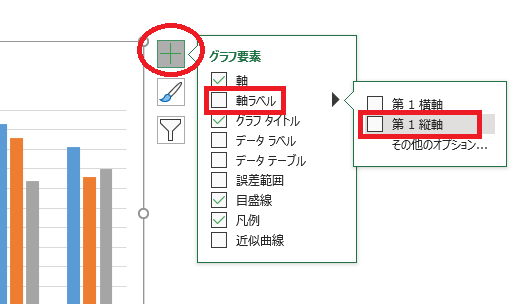
もしくは、[ グラフ要素をクリック ] > [ 軸ラベル ] > [ 第1縦軸 ]をクリックします。

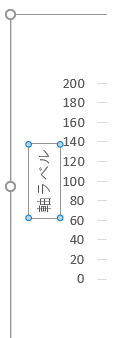
→ 軸ラベルが追加されました。

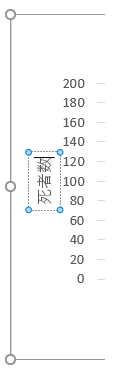
(3)ラベル名を変更します。

軸ラベルの文字列の向きの変更
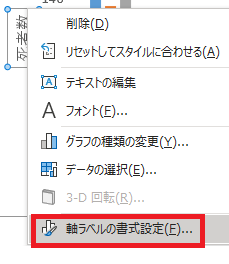
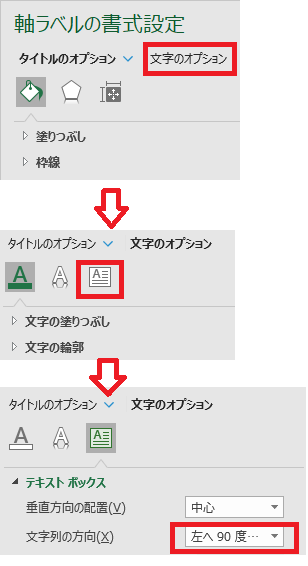
(1)軸ラベルを選択し右クリックより「軸ラベルの書式設定」をクリックします。

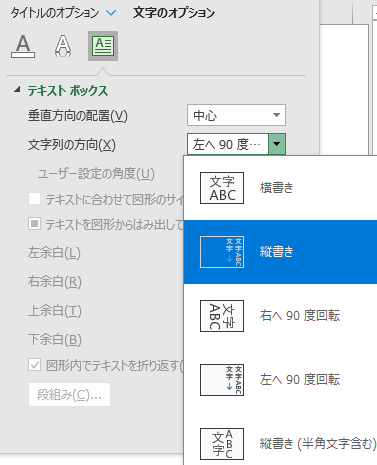
(2)[ 文字のオプション ] > [ テキストボックス ] > [ 文字列の方向 ] の▼をクリックします。

(3)「縦書き」をクリックします。

縦書に変更されました。